PWA COS'è?
Una progressive web app è un'applicazione web mobile che non necessita di essere scaricata dall'Apple Store o Google Play per essere utilizzata sul tuo dispositivo mobile.
Queste applicazioni vengono sviluppate come normali "pagine web" in grado di compiere molteplici funzioni come delle applicazioni native che vengono installate su vari dispositivi.
Una Progressive Web App è un'app che utilizza le moderne funzionalità web per offrire agli utenti un'esperienza molto simile a un'app nativa.
Per funzionare ed essere installate nella home del proprio dispositivo necessitano di un qualsiasi browser moderno del proprio dispositivo.
Browser e sistemi operativi supportati:
Windows |
Linux |
MacOS |
Android |
IOS(11.3+) |
|
Chrome |
|||||
Firefox |
parziale | ||||
Safari |
Gli elementi principali che caratterizzano queste nuove applicazioni sono:
- Manifest
- Service Workers
Il Manifest è un file json caratterizzato da diversi paramentri e valori per determinare alcune caratteristiche dell'applicazione:
- Il nome dell'applicazione
- Link alle icone o a immagini
- L'url preferito per l'avvio
- I dati di configurazione
- l'orientamento predefinito
- L'opzione per impostare la modalità di visualizzazione
Un service worker è un web worker che implementa un proxy di rete programmabile in grado di rispondere alle richieste web/HTTP del documento principale.
È in grado di verificare la disponibilità di un server remoto e di memorizzare nella cache il contenuto quando quel server è disponibile e di fornire quel contenuto in un secondo momento al documento.
I service worker lavorano separatamente dal contesto del documento principale in background.
Possiamo gestire le notifiche push e sincronizzare i dati in background, memorizzare nella cache o recuperare le richieste di risorse, intercettare le richieste di rete e ricevere aggiornamenti centralizzati indipendentemente dal documento che le ha registrate, anche quando tale documento non è caricato.
Le 3 fasi di vita di un service worker:
- Registrazione
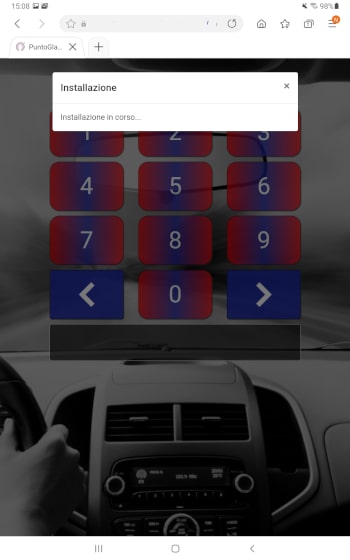
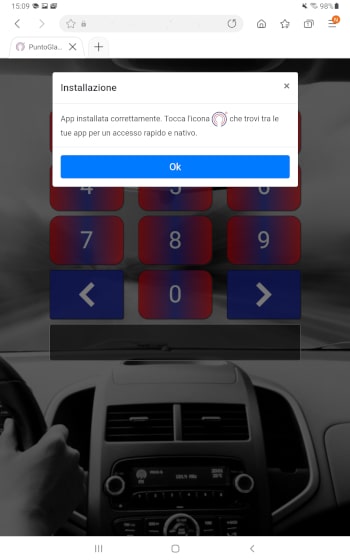
- Installazione
- Attivazione
Per sviluppare una progressive web app non bisogna conoscere i linguaggi di programmazione per ogni dispositivo mobile, esempio Java per Android o Swift per IOS.
Alcuni requisiti necessari per sviluppare una web app sono:
- Server web con certificato SSL
- Linguaggio di scripting server side
- Linguaggio di scripting client side
- Database
Principali vantaggi di una web app:
- Accessibile da qualsiasi luogo
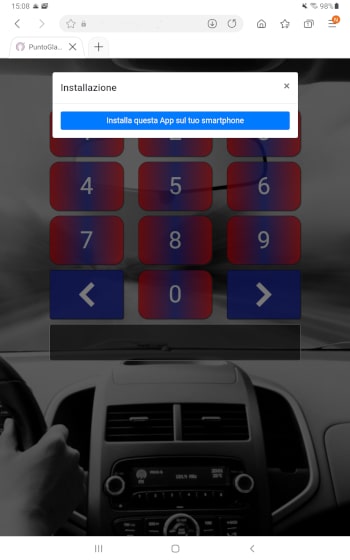
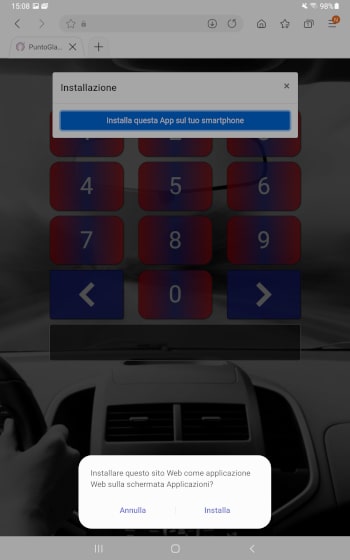
- Facilità di installazione
- Facilità di distruzione
- Accesso tramite qualsiasi browser
- Spese ridotte solo all'infrastruttura del server
- Scalabilità
- Aggiornamenti immediati